Cub3D

✨ Cub3D c'est quoi ?
Cub3D est un projet de l'école 42 qui consiste à recréer un jeu vidéo en utilisant la meme technique de rendu que Wolfenstein 3D : le raycasting.
Le raycasting est une technique de rendu 3D qui permet de simuler un environnement 3D en 2D. C'est une technique très utilisée dans les jeux vidéos des années 90 pour simuler des environnements 3D en temps réel.
🤓 De la fausse 3D comment ca ?
Oui, c'est de la fausse 3D. En réalité, on ne simule pas un environnement 3D mais on simule la perspective du joueur dans un environnement 2D.
En gros on a une carte en 2D qui est juste des chiffres (1 pour un mur, 0 pour un espace vide et NSEW pour l'orientation du joueur) et on va simuler la perspective du joueur en fonction de sa position, de sa direction et de son champ de vision.
1111111111111111111111111
1000000000110000000000001
1011000001110000000000001
1001000000000000000000001
111111111011000001110000000000001
100000000011000001110111111111111
11110111111111011100000010001
11110111111111011101010010001
11000000110101011100000010001
10000000000000001100000010001
10000000000000001101010010001
11000001110101011111011110N0111
11110111 1110101 101111010001
11111111 1111111 111111111111
🚀 Comment ca marche ?
Pour créer la magie on va utiliser un concept mathématique appelé "raycasting". Le raycasting est une technique de rendu 3D qui consiste à simuler la perspective du joueur en lançant des rayons depuis sa position et en calculant les intersections avec les murs.
Pour ca on utilise le DDA (Digital Differential Analysis) qui est un algorithme de lancer de rayons. L'algorithme va calculer les intersections entre les rayons et les murs en fonction de la position du joueur, de sa direction et de son champ de vision.

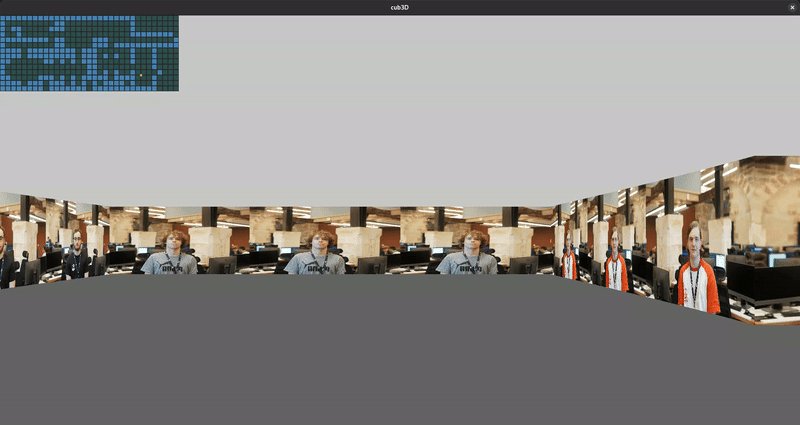
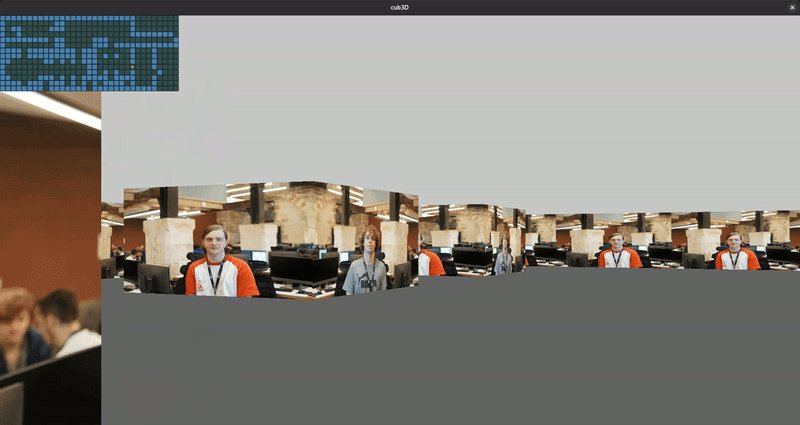
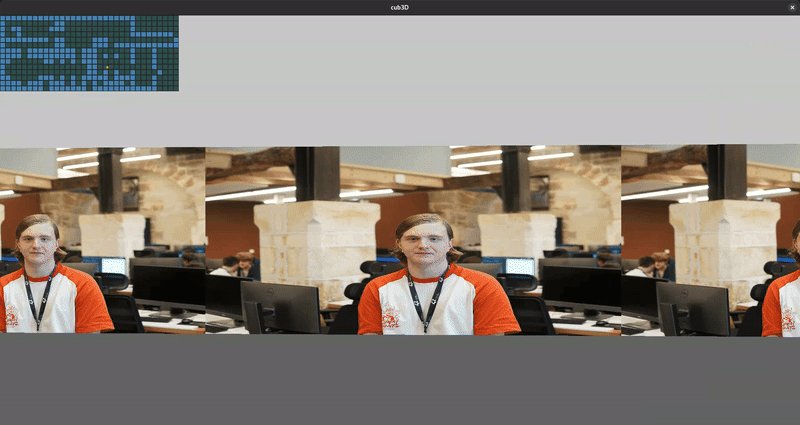
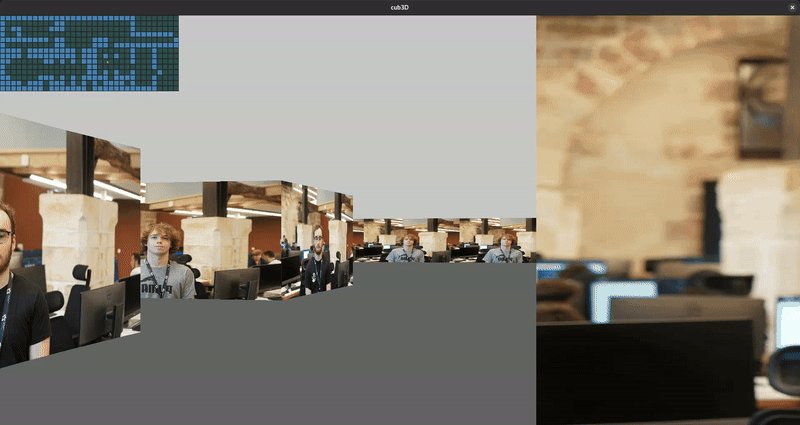
Comme on peut le voir sur l'image, on va lancer des rayons depuis la position du joueur et on va calculer les intersections avec les murs. En fonction de la distance entre le joueur et le mur on va calculer la hauteur du mur et la position du mur sur l'écran. C'est simple plus le rayon est loin plus le mur est petit et plus le rayon est proche plus le mur est grand, ensuite on va dessiner le mur sur l'écran en fonction de sa hauteur et de sa position.
🎨 Comment ca se dessine ?
Pour dessiner le jeu on va utiliser la librairie graphique Minilibx qui est une librairie graphique minimaliste en C. La librairie va nous permettre de créer une fenêtre, de dessiner des pixels et de gérer les événements de la fenêtre.
Pour dessiner le jeu on va utiliser la technique du "double buffering" qui consiste à dessiner le jeu dans un buffer et ensuite de copier le buffer sur l'écran. Cela permet d'éviter les clignotements et de rendre le jeu plus fluide.